Version 2025 introduces a game-changing integration with AI chat, providing streamlined code generation, modification, optimization and suggestions from AI engine. Apart from the AI, the new major release features several other major updates, such as updated Chrome preview, integration with Edge preview engine as well as many smaller improvements.

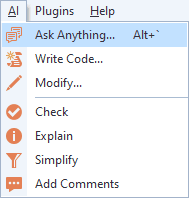
Integration with the AI engine provides following game-changing features:



Here we will show just a small selection of examples. Click here for full AI information.
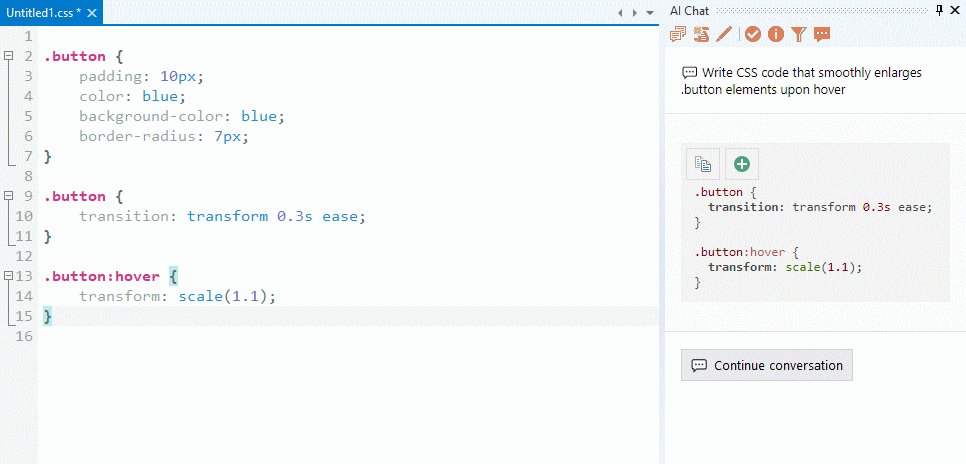
You can ask AI to generate a fragment of code for you, e.g.:
.button {
transition: transform 0.3s ease;
}
.button:hover {
transform: scale(1.1);
}
The AI knows the language of your currently open document, so you can just ask whatever you need directly.
function getClientIPAddress() {
$ipKeys = [
'HTTP_CF_CONNECTING_IP', // For Cloudflare
'HTTP_CLIENT_IP',
'HTTP_X_FORWARDED_FOR',
'HTTP_X_FORWARDED',
'HTTP_X_CLUSTER_CLIENT_IP',
'HTTP_FORWARDED_FOR',
'HTTP_FORWARDED',
'REMOTE_ADDR'
];
foreach ($ipKeys as $key) {
if (array_key_exists($key, $_SERVER) === true) {
foreach (explode(',', $_SERVER[$key]) as $ip) {
$ip = trim($ip); // just to be safe
if (filter_var($ip, FILTER_VALIDATE_IP, FILTER_FLAG_NO_PRIV_RANGE | FILTER_FLAG_NO_RES_RANGE) !== false) {
return $ip;
}
}
}
}
return 'UNKNOWN';
}
This function checks for various server variables that may contain the client IP address. It gives precedence to HTTP_CF_CONNECTING_IP, which is the header set by Cloudflare to pass the original client IP. It then checks other common headers used by proxies and load balancers. If none of these headers contain a valid IP, it falls back to REMOTE_ADDR, which is the IP address from where the request was directly made to the server.
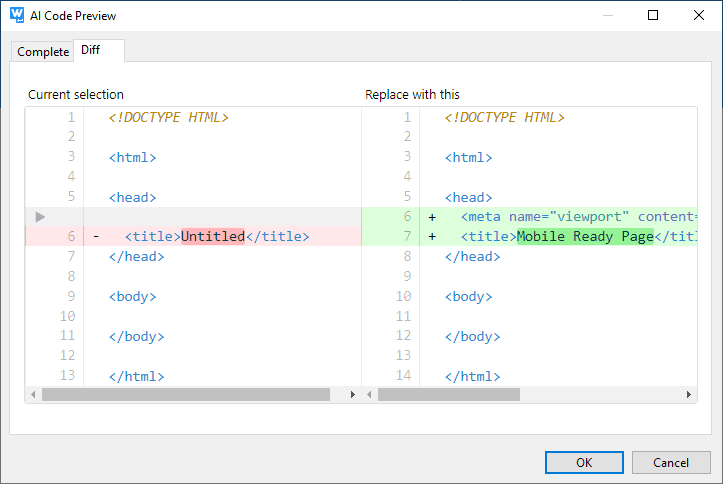
You can use AI to optimize and modify your code, e.g.:
function isMobileDevice() {
if (navigator.userAgent.match(/Android/i) ||
navigator.userAgent.match(/webOS/i) ||
navigator.userAgent.match(/iPhone/i) ||
navigator.userAgent.match(/iPad/i) ||
navigator.userAgent.match(/iPod/i) ||
navigator.userAgent.match(/IEMobile/i)) {
return true;
} else {
return false;
}
}
function isMobileDevice() {
var userAgent = navigator.userAgent;
var platforms = ['Android', 'webOS', 'iPhone', 'iPad', 'iPod', 'IEMobile'];
for (var i = 0; i < platforms.length; i++) {
if (userAgent.indexOf(platforms[i]) > -1) {
return true;
}
}
return false;
}
You can use AI to optimize and simplify your code, e.g.:
function isMobileDevice() {
if (navigator.userAgent.match(/Android/i) ||
navigator.userAgent.match(/webOS/i) ||
navigator.userAgent.match(/iPhone/i) ||
navigator.userAgent.match(/iPad/i) ||
navigator.userAgent.match(/iPod/i) ||
navigator.userAgent.match(/IEMobile/i)) {
return true;
} else {
return false;
}
}
function isMobileDevice() {
return /Android|webOS|iPhone|iPad|iPod|IEMobile/i.test(navigator.userAgent);
}
You ask AI to explain code and what it does, e.g.:
/^[_a-z0-9-]+(\.[_a-z0-9-]+)*@[a-z0-9-]+(\.[a-z0-9-]+)*(\.[a-z]{2,15})$/iThis code is a regular expression pattern used to validate email addresses. Here's a breakdown of the pattern:
^ and $: These anchors match the start and end of the string, respectively, ensuring that the entire string conforms to the pattern.[_a-z0-9-]+: This part matches one or more characters that are either an underscore, a lowercase letter, a number, or a hyphen.(\.[_a-z0-9-]+)*: This is a group that matches a period followed by one or more of the allowed characters (_, lowercase letters, numbers, or hyphens). The asterisk * means this group can be repeated zero or more times, allowing for multiple subdomains in the email address.@: This character is a literal match for the at symbol, which is a required part of email addresses.[a-z0-9-]+: After the @ symbol, this matches one or more lowercase letters, numbers, or hyphens, which would be part of the domain name.(\.[a-z0-9-]+)*: Similar to the earlier group, this matches a period followed by one or more allowed characters, and can be repeated, allowing for multiple domain levels (e.g., example.co.uk).(\.[a-z]{2,15}): This group matches a period followed by 2 to 15 lowercase letters, which is intended to match the top-level domain (e.g., .com, .org, .info).i at the end of the pattern is a flag that makes the regular expression case-insensitive, allowing for uppercase letters in the email address even though they are not explicitly included in the character sets.This regular expression is a common, albeit not RFC 5322-compliant, way to validate the general format of email addresses. However, it does not account for all valid email address characters and formats, and may not match all valid email addresses defined by the specification.
You can ask AI engine anything, e.g.:
No, according to the HTML5 specification, you cannot nest a <button> element inside an <a> (anchor) element. Both <button> and <a> are interactive content, and the content model for <a> elements disallows interactive content as descendants. This means that placing a <button> inside an <a> would result in invalid HTML and could lead to unpredictable behavior across different web browsers.

calc()